shopifyの立ち上げ案件の相談がありました。
Yahoo shopや楽天ショップ、Base、カラーミーショップなど、ショッピング機能を提供しているサービスは様々。
このような外部サービスを利用してウェブサイトを作る場合は、あらかじめ、どのくらいデザインを自分の商品に合うようにカスタムすることが可能なのか、を把握する必要があります。
今回はshopifyについて書いていきます。
ショッピングサイトを作りたい方もたくさんいると思うので、そういう方向けにどういった方法を選ぶべきなのか、みたいな記事も今度書いておきたいですね。
Shopifyの無料体験に登録して管理画面側を見てみる
ネットの記事を読み漁っても、Shopifyで作るサイトのデザインについて、あまり制作について工数が計れるほどの情報は出ていません。
ということはおそらくあまりカスタムできないのでは。
しかし実態を知るには、管理画面から触ってみて把握するしか無いのです。
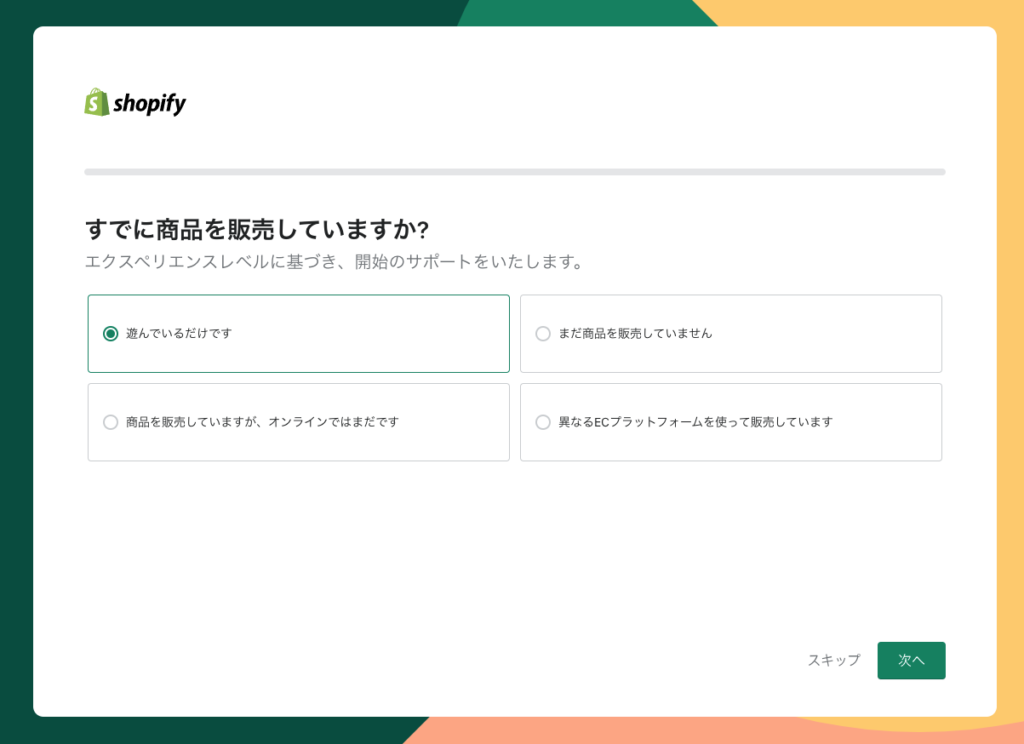
14日間の無料会員登録をしてきましょう。

情報を入力していくと簡単にアカウントを解説できました^^
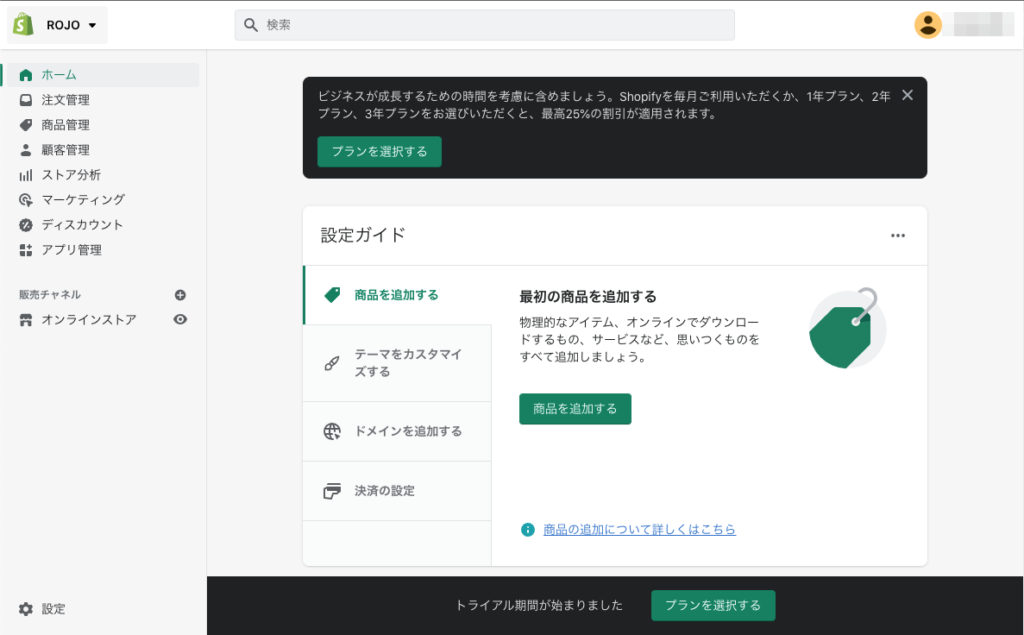
管理画面はシンプル

管理画面はシンプルで見やすいです。
不慣れなショップオーナーさんでも運用がしやすそうな印象。
ショップデザインに関する項目は一番下の「オンラインストア」にまとまっている様子。
Shopifyのデザイン変更可能な範囲

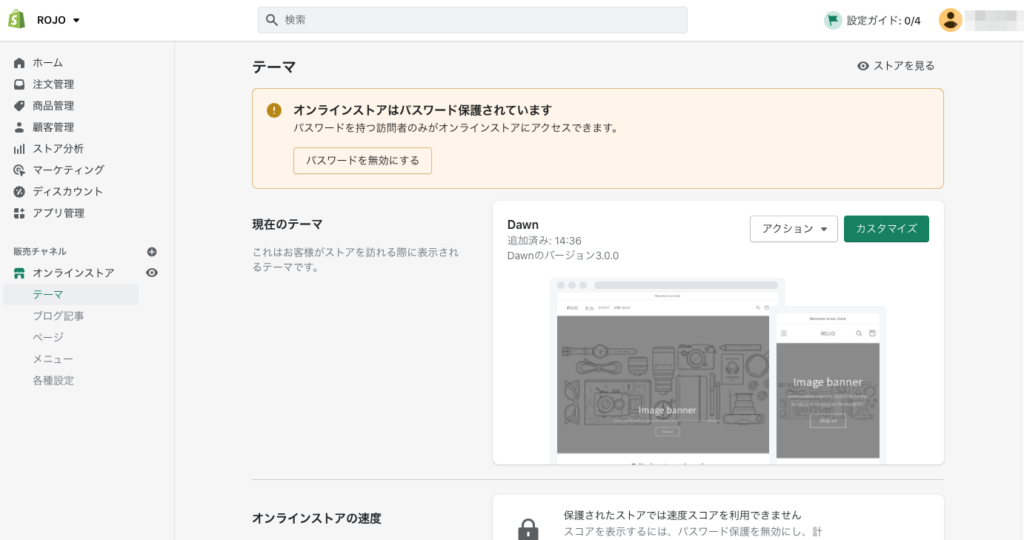
テーマを選択する機能があります。
また、オリジナルのテーマをアップロードする機能もあるようです。
まずは、今のテーマで変更できる範囲を見ていきましょう。
「カスタム」のボタンをクリックすると、以下のような表示になります。
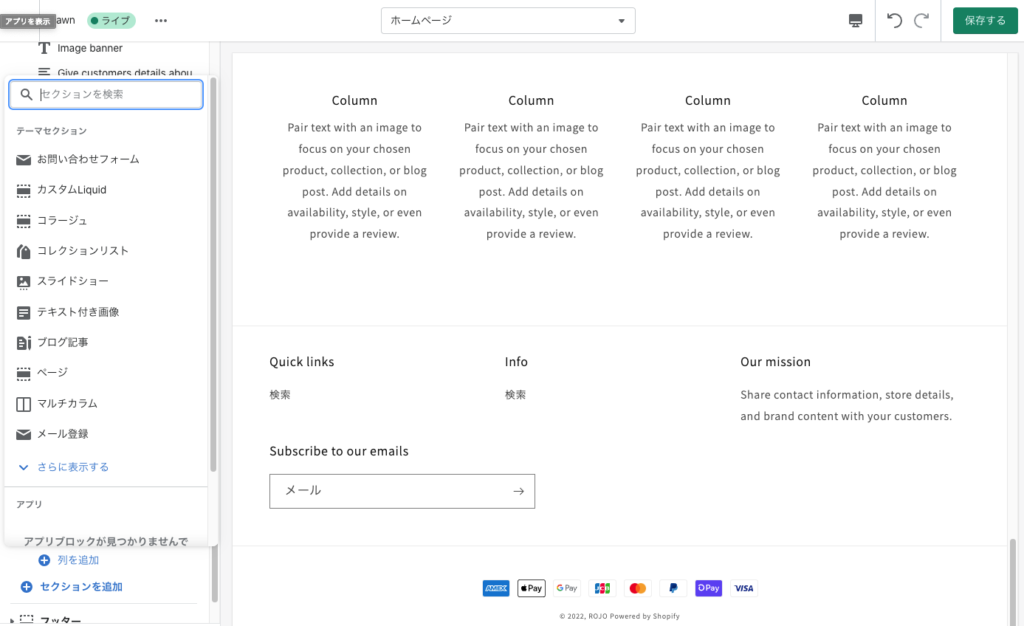
セクションを追加してカスタマイズできる

トップページや、フッター、ヘッダーに「セクション」を追加して内容をカスタムできるようです。
左側にあらかじめ用意されたセクションと呼ばれるモデルがあり、クリックすることで右側のプレビューに反映されて、タイムリーに確認しながら調整ができるようです。
ただ、選んだテンプレートによるのかもしれませんが、それほど自由度はなさそうな印象です。
「写真と文章で商品についての説明を入れたい」などのレベルには対応できそうですが
「画像を〇〇ピクセル大きく」とか「フォントのサイズを変えて」などの要望には応えられなそうです。
「カスタムLiquid」というセクションがありますが、この機能を使えばある程度自由なブロックが作れそうですが、このLiquidというのはHTMLでもCSSでもなく、Shopify独自の言語です。
これを使えればカスタムのジユ度は上がりそうですが、言語を習得するところからになりそうです。
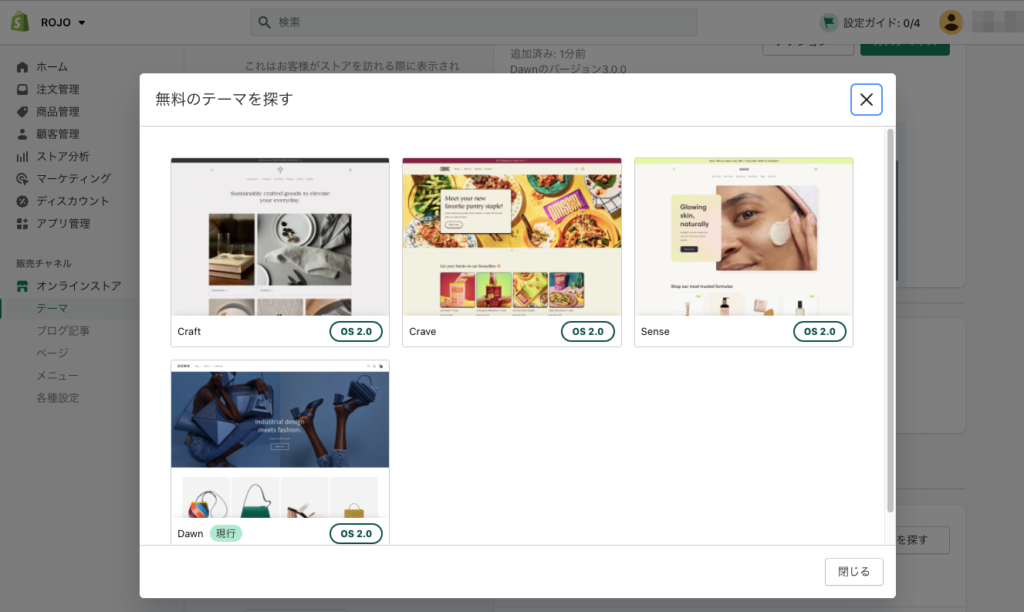
テーマを選ぶ

「テーマを選ぶ」機能を使うと、このように直感的にテーマを選択できます。
無料のテーマも複数ありクオリティも低くなく、純粋にショッピング機能を求めるだけであれば十分だと思いました。
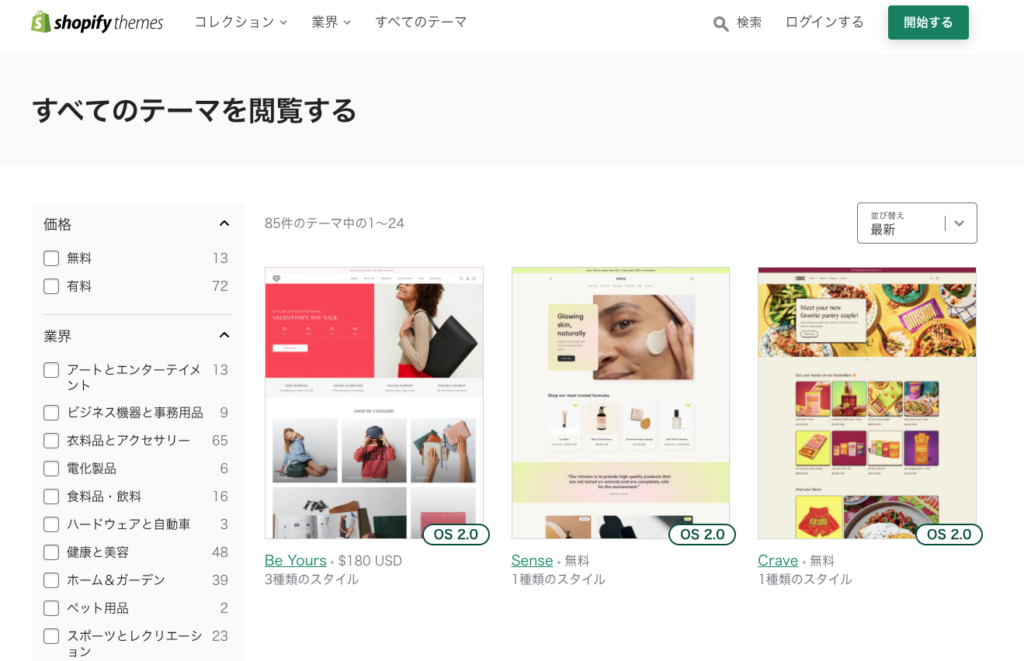
さらにもっと凝ったテンプレートを探す場合は、ここから探すことができます。
Shopify Themes

結構な種類があって、だいたい5万円以下の金額なので、こだわりたいけどオリジナルの開発は金額的に無理、という場合はすごく良いと思います。
ただし、日本語に非対応だったり、先程の「セクション」の仕様が違ったり、実際にインストールしてみないとわからないところも多々ありそうです。
まとめ
完全にオリジナルのテーマ開発も可能なようでした。
しかしこちらも、「Liquid」というオリジナルの開発言語が使われており、Shopify開発のための専門的な技能のある会社さんに依頼するかたちになります。
一般的な選択肢としては、すでにあるテーマの中から選んで、セクションの機能でカスタムできる範囲で作り込む方法しか無いです。
インターフェイスはYahooショップのように複雑怪奇ではないので、シンプルで使いやすそうですが、自由度はすくないです。
ただ、テンプレートにきれいなものが非常に多いので、それを使えば十分美しいショッピングサイトが作れると思いました。
ウェブ制作側ができることといえば、メインビジュアルや商品画像を美しく仕上げるくらいことでしょうか。
管理画面上で行う初期設定の内容もそれほど多くない印象で、運用開始に向けて制作会社で行えることはほとんど無いと思われます。
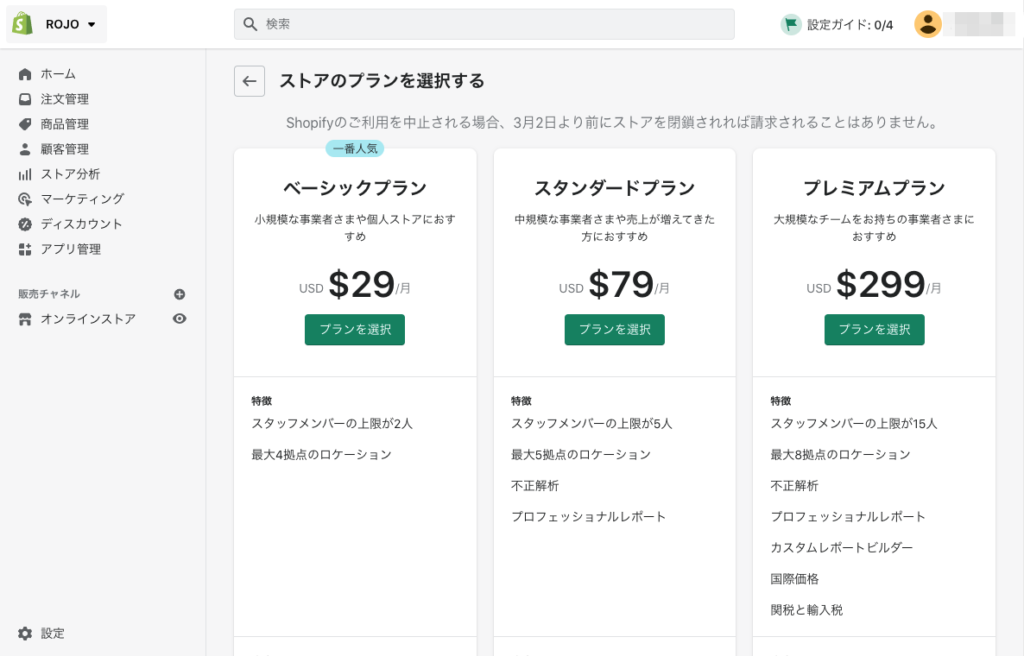
その他、ショップデザインとは違いますが、独自ドメインでの運用や支払い方法、海外向けの販売機能など、充実したサービスもありそうです。
昔、海外向け販売のサイト立ち上げようとしたとき苦労したな…そういえば

以上、Shopify立ち上げに際して、ショップデザインのカスタムがどれだけできるのか探ってみました。
この情報がお役に立てば幸いですm(–)m




コメント