ウェブは今やコンテンツ・サービスにもなり得るし、広告になり得るし、ストレージにもなる、多彩な存在。
だからこそ、目的に合わせたUIやUXと言われる設計が必要になります。
そんな設計・デザインの作業を、効率的にすすめるためのお話。
さて、もはや今更ですが、具体的にウェブをデザインする時のツールについて。
今のトレンドはAdobeのXDです。
XDを使ったウェブデザインのポイントや、課題をまとめます。
Adobe XDを使うメリット
なぜ今みんな使っているのか、Adobe XDを使うメリットを見ていきましょう。
動作が軽い
IllustoratorやPhotoshopとは比べ物にならないくらい動作が軽いです。
Illustoratorで画像を扱ったり、パスを作りすぎた時のもっさり感がまったくない。
ウェブサイトのレイアウトをたくさんのページに渡りサクサク作れます。
アートボードサイズの最大サイズ
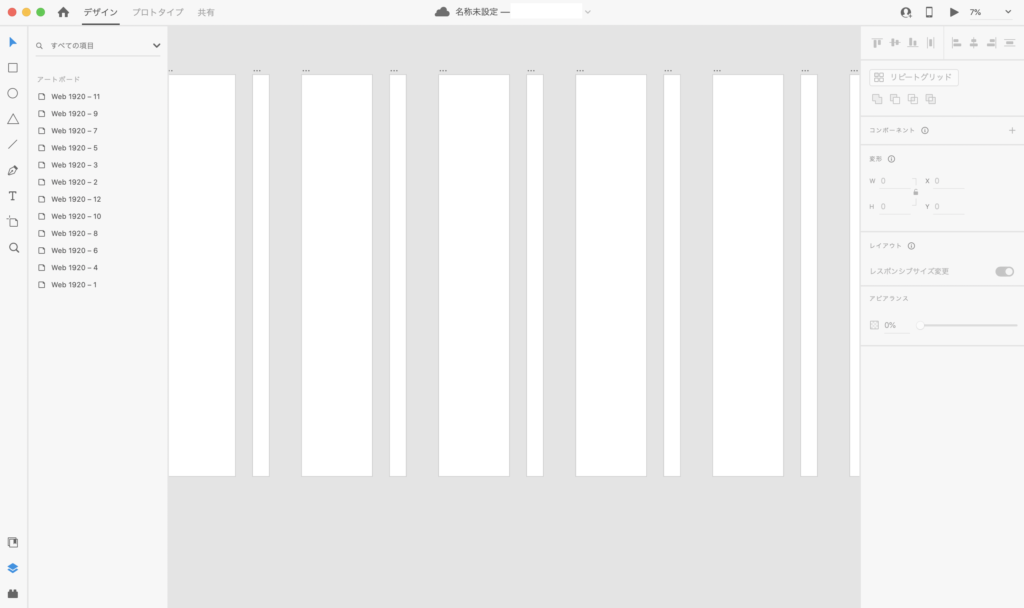
最大アートボードのサイズがとにかく広いです。
スマートフォンのデザインを2倍で作ったりする案件では高さも出てしまい、収まらない…なんていうこともしばしばでしたが、XDなら大抵収まります。
作業スペースの大きさ
たくさんアートボードを並べられます。ページを量産する場合も直感的に作業ができます。

画像の書き出し機能の充実
主にはコーディングのためになりますが、画像をオブジェクト単位で選択して書き出したり、SVG画像の書き出しも簡単。今までのようにスライスをとったり、アートボードを調整して画像を書き出す、なんて面倒な作業は必要ありません。
プロトタイプ機能の充実
コーディングまでしなくても、お客さんに完成のイメージを伝えたいときのために、プロトタイプ機能が充実しています。画像のスライドやメニューの開閉など、ちょっとした動きは簡単にデモを作成することができます。いまのところあまり使っていませんが。
スニペット機能の充実
使う色味や、文字のスタイル、定型のパーツなど、ウェブサイト全体で統一することで作業の効率化と、ビジュアルの統制を同時に行うことができます。
そのためにもこれらの繰り返し使う色、文字スタイル、パーツを管理する機能が充実しています。
Adobe XDを使うデメリット
いくつかソフトが抱える課題や、できないことがあります。
編集中の色味と書き出した色味が違う
Adobe XDがカラーマネージメントに対応していないため、作業中の色味と書き出した色味がかけ離れてしまい、しばしばトラブルになります。
デザイナー側が、プレビュー機能でこまめに確認しながら作業する必要があります。
改めて検証したところ、手元では問題が再現できなかったので、最新のアップデートでは少なくとも解消しているようです。
細かいベクターアートや写真の加工などは専用ソフトにて
これは課題というか、合理的な話なのですが、これから使う人のために。
複雑な描画機能はXDにはありません。レイアウト作業に特化しています。
描画が必要な絵をXDで扱う場合は、Adobeが出しているそれぞれの専用ソフトで編集したものを反映する必要があります。

独特のレイヤー機能
レイヤー機能が独特で、これまでのアドビのソフトに慣れていた人にとってはわかりにくいです。
アートボードごとに、オブジェクトが上から下にリストで並んでいるだけなので、もっとわかりやすく整理したい!という気持ちになります。
ただ、直感的にアートボード上でできる作業のほうが確かに多いので、十分という判断なのかもしれません。
文字組みは弱い
ウェブで字詰や縦書きは基本しない、という判断なのか、デザイナーがこだわりたい文字レイアウトには対応していないため、イラストレーターで編集して持ってくる必要がありますが、その際にはアウトライン化されてしまいます。縦書きを使うウェブサイトも多い時代。不便です。
ちなみに段落の左右均等配置(ジャスティファイ)にも対応していません。CSSでも対応してるのに…
文字列検索や一斉置換ができない
これはウェブデザインでもけっこう大きいんですよね。
文字を扱う以上はこのあたりの実装はほしいところです。
まとめ
簡単に Adobe XDでデザインデータを作成するメリットとデメリットを現状でまとめてみましたが、いかがでしたでしょうか。
本来はワイヤーフレームやプロトタイプ制作のために作られたソフトみたいなので、デザインのために求められる機能はどこまで実装されるか、今後にさらに期待したいです。
実装が進みすぎて、今のサクサク感がなくなるのも嫌ですが…
細かい使い方などはネットでたくさん出ていますので、見てみてください。
初めてのソフトに恐怖心がある方も多いですが、XDの使い方はほぼIllustoratorと一緒なので、UIやUXの設計が必要になったらすぐにでも使い始めることをおすすめします。




コメント